Koľko návštevníkov opúšťa vašu stránku pretože je pomalá?
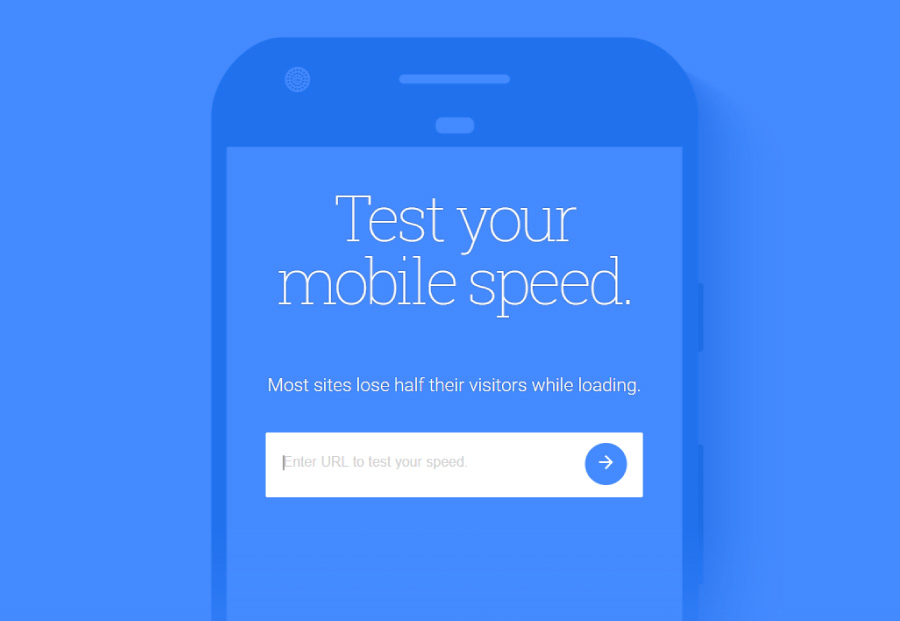
Google pred nedávnom predstavil svoj nový, vylepšený nástroj na testovanie rýchlosti stránky. Povie vám ako rýchlo sa vaša stránka načítala, koľko ľudí približne vašu stránku kvôli tomu predčasne opúšťa a tiež akú máte pozíciu medzi inými stránkami z vášho odvetvia. Krok 1.: Choďte na testmysite.withgoogle.com Krok 2.: Vložte adresu stránky, ktorú chcete testovať. Google následne otestuje čas načítania, preskúma váš kód, skúsi či je stránka responzívna a porovná ju s ostatnými. Krok 3.: Pozrite si výsledky čas načítania percento návštevníkov, ktoré opustí vašu stránku kvôli dobe načítania Porovnanie vašej stránky s inými v rovnakom odvetví (napr. obchod, automobily, atď.). Ak ste v červenej oblasti vaša stránka...